Encuestas, solicitud de presupuestos, pedidos, reservas, envío de datos de contacto, notificación, incidencias, envío de sugerencias, introducción de métricas, etc. En definitiva, hablamos de Formularios web. Tras ver cómo integrar Google Calendar y Google Docs Hojas de cálculo con Blogger, le ha llegado el turno a los Google Docs Formularios. Recuerda que esta publicación forma parte de una serie de artículos dedicados a la integración de Blogger con otros servicios de Google.
La lista de aplicaciones asociadas a creación de formularios es infinita, es muy raro el día que no nos topemos con uno de ellos navegando a través de Internet. Los formularios permiten la captura de datos de manera simple, ordenada y validada, es por ello por lo que los formularios web están presente en todo sitio Web.
NOTA IMPORTANTE:
Mi nombre es Jesús González y soy el autor de iniciaBlog. Si estás buscando una herramienta que te ayude a difundir las publicaciones de tu blog, debes saber que junto con mi equipo he desarrollado BlogsterApp - Te invitamos a conocer este nuevo servicio. Pruébalo ahora con tu blog de manera gratuita.
Un abrazo, Jesús Gonzalez, autor de iniciaBlog y BlogsterApp.
En este tutorial te mostraré paso a paso cómo crear un formulario web usando para ello Google Docs para posteriormente integrarlo en tu blog (Blogger), este ejercicio debe abrirte las puertas a todo tipo de aplicaciones con los formularios tal y como te comentaba al comienzo.
 |
| Cómo insertar un formulario de Google Drive en Blogger |
Qué es Google Formularios
Un formulario es otro de los tipos de documentos que puedes crear dentro de Google Drive. Son muy prácticos y sobre todo necesario si lo que quieres es dotar a tu sitio web o blog de un método fácil para capturar de datos. Un formulario está por lo tanto compuesto de campos, a su vez y dependiendo el tipo de campo, la respuesta puede ser libre (introducida por el usuario) o puede ser seleccionada a partir de una lista, como por ejemplo ¿Dispone de carnet de conducir?, SI-NO.
Existen hasta 9 tipos de campos que te resumo a continuación:
- Campo Texto.Ideal para solicitar nombre, apellidos, correo electrónico, asunto, etc. Admite validadores que permiten notificar si el dato introducido no es acorde. Por ejemplo un correo electrónico no válido o introducir número es una casilla donde se esperan letras.
- Campo Texto de Párrafo.Es un campo libre, ideal para solicitar notas, observaciones, pregunta, en definitiva un texto amplio de tipo párrafo.
- Campo Tipo Test.Por ejemplo el típico Si, No, No responde, o por ejemplo Hombre, Mujer. Al marcar una respuesta se excluyen las otras.
- Campo Tipo Casilla de Verificación.Para cuando existe la posibilidad de seleccionar varias respuestas posibles, por ejemplo ¿En qué ciudades españolas has vivido?
- Campo Tipo Elegir de una Lista.Se presenta como un desplegable, ofrece todas las posibilidades pero sin embargo solo es posible elegir una de las respuesta. Por ejemplo País de Nacimiento.
- Campo Tipo Escala.Para cuando tienes por ejemplo que elegir del 1 al 5 en preguntas donde te piden valoración.
- Campo Tipo Cuadrícula.Cuando el valor viene dado por una matriz formada por filas y columnas. No se suele ver mucho pero es una posibilidad más que tenemos.
- Campo Tipo Fecha.Ideal para cuando necesitas recoger una fecha, el usuario podrá indicar el día, mes y año a partir de unos desplegables. Opcionalmente puede indicar si muestras también la hora.
- Campo Tipo Hora.Al igual que ocurre en el caso anterior, permite al usuario introducir datos de horas
Podemos combinar todos estos tipos de campo en un único formulario. Si es formulario es muy largo puede ser distribuido en diferentes páginas, de manera que una vez cumplimentada la primera página debes avanzar a la siguiente.
¿Donde se guardan los datos recogidos a través de un formulario de Google Drive?
Cada formulario que crees, generará automáticamente un archivo tipo hoja de cálculo, eso quiere decir que cuando un usuario cumplimenta un formulario y pulsa el botón de envíar, sus datos van a parar a esta hoja de la que hablamos.
¿Es posible recibir una notificación via email cuando un usuario cumplimenta el formulario?
Si es posible y además creo que en la mayoría de los casos es necesario, a menos que el formulario esté destinado a recoger métricas de tu propio blog como por ejemplo nº de seguidores mensual, en este caso como eres tu mismo quien cumplimenta el formulario, no es necesario dicha notificación. Veremos cómo configurarlo en el siguiente tutorial.
Dos consejos a tener en cuenta antes de comenzar
Consejo 1 - Formularios largos mejor primero en papel
Si vas a crear un formulario con más de 5 o 6 preguntas es recomendable que lo diseñes previamente en papel. Anota el enunciado de cada pregunta y sus posibles respuesta. Ese diseño en papel te servirá de guía posteriormente.
Consejo 2 - Crea carpetas en Google Drive para organizar tus archivos
Organiza tu Google Drive mediante carpetas tal y como harías si estuvieras trabajando en tu ordenador. Ejemplo, si tienes una empresa y vas a crear formularios es posible que te interese crear una carpeta por cada departamento.
Tutorial práctico, integrando Google Drive Formulario y Blogger
Llegados a este punto, vamos a poner en práctica este tutorial. Para ello te propongo hacer todo el ejercicio completo, desde crear un nuevo formulario hasta integrarlo en Blogger. Al final te ofreceré un enlace al formulari de ejemplo que he creado para ti.Paso 1. Crear un nuevo formulario en Google Drive
Sigue estos pasos para crear tu primer formulario, piensa que será el que usarás para luego insertar en tu blog.
 Tienes el código copiado en el portapapeles, ahora vamos a insertarlo en el blog. Lo más lógico es que te crees una nueva página (no post).
Tienes el código copiado en el portapapeles, ahora vamos a insertarlo en el blog. Lo más lógico es que te crees una nueva página (no post).
A continuación te ofrezco unos pasos rápidos para crear tu página pero si nunca lo has hecho antes, te invito a que leas este artículo para completar estos pasos.
Enhorabuena!, has terminado la integración de Google Drive Formulario en Blogger.
- Accede a Google Drive
- En el panel de la izquierda, pulsa el botón crear
- En el menú que se muestra, haz clic en Crear nuevo formulario
- Se abrirá una nueva ventana donde deberás indica el nombre del formulario y una plantilla para de estilo. Yo he aplicado la plantilla Encabezado azul. Esto es algo que puede cambiarse posteriormente. Presiona el botón de Aceptar
- Se abre el diseñador de formulario. Verás el nombre indicado anteriormente y resto de datos. Tienes un campo por defecto, puedes editarlo y cambiar el tipo de respuesta. En la parte inferior tienes un desplegable con todos los tipos de respuestas y otros elementos a insertar en el formulario.
- A medida que vas trabajando, el sistema va guardando, presiona el botón Ver el formulario publicado para ver una vista previa funcional del mismo.
- Si no te gusta el diseño, tienes el botón Diseño: para elegir otras plantillas.
- Mostrar enlace para enviar otra respuesta. Ideal para aquellos casos donde se necesita rellenar formularios de manera mecánica por parte del usuario.
- Publicar y mostrar un enlace a los resultado de ese formulario. Permite ver las respuestas enviadas a modo de estadística
- Permitir que los encuestados editen las respuestas después de enviarlas. Todos podemos equivocarnos, con esta opción das pie a que el usuario pueda cambiar su respuesta enviada.
En nuestro ejemplo la hemos marcado las tres. Además nuestro formulario de ejemplo contiene dos páginas, en la segunda tienes un vídeo incluido. Haz clic aquí para acceder al formulario de ejemplo que te hemos preparado.
Paso 2. Vincula el formulario con una hoja de datos para guardar los resultados
Antes de cerrar el formulario para hacer las primeras pruebas, presiona el botón Seleccionar destino de las respuesta y se mostrará un nuevo asistente, donde básicamente debes darle al botón Crear para asociar el archivo hoja de cálculo que actuará como contenedor. Mira la siguiente imagen:
A continuación te muestro una imagen donde pueden verse dos archivos, uno es el formulario, se llama Ejemplo Formulario iniciaBlog y el otro es el contenedor donde van a para las respuesta, se llama Ejemplo Formulario iniciaBlog (respuestas)
Paso 3. Incrusta el formulario en tu blog
Llegados a este punto, tienes el formulario definido y éste cuenta ya con su contenedor, lo que vamos a hacer a ahora es obtener el código para integrarlo en tu blog
- Haz clic en tu formulario para abrir el diseñador
- Haz clic en el botón que pone Enviar
- Encontrarás otro botón llamado Incrustar
- Se mostrará otro diálogo con el código de tipo iFrame donde puedes especificar el Ancho y el alto.
- Cuando tengas tu configuración, deberás copiar el código HTML que te ofrece la propia página. Copia y deja la pestaña con esta herramienta abierta.

Paso 4. Integrar el formulario en Blogger
 Tienes el código copiado en el portapapeles, ahora vamos a insertarlo en el blog. Lo más lógico es que te crees una nueva página (no post).
Tienes el código copiado en el portapapeles, ahora vamos a insertarlo en el blog. Lo más lógico es que te crees una nueva página (no post).A continuación te ofrezco unos pasos rápidos para crear tu página pero si nunca lo has hecho antes, te invito a que leas este artículo para completar estos pasos.
- Accede a Blogger
- Selecciona tu blog
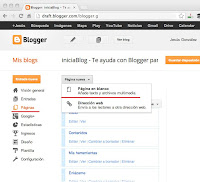
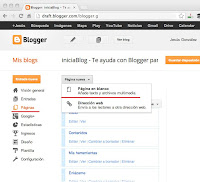
- Haz clic sobre el apartado Páginas, a la izquierda
- Haz clic en el desplegable Página nueva y selecciona Página en Blanco
- Se abrirá el editor de páginas (muy similar al de post)
- Pon un título a tu página (Encuesta o formulario de contacto)
- Haz clic en el botón HTML
- Pega el código que tienes en el portapapeles
- Haz clic en el botón Publicar
- Si tenias el Gadget de páginas ésta ya debe mostrarte, si no lo tienes selecciona el desplegable Mostrar páginas como y selecciona Pestañas principales.
- Visualiza tu blog y accede a tu nueva página donde muestras el formulario
Enhorabuena!, has terminado la integración de Google Drive Formulario en Blogger.
Los cambios que efectúes en el formulario se reflejarán automáticamente en tu blog. En este caso hemos integrado el formulario dentro de una página de Blogger pero si lo desea puedes ofrece simplemente un enlace hasta el formulario, ese enlace lo tienes una vez que presiones el botón Enviar formulario.
Conecta con el centro de ayuda de Google Drive con el fin de acceder a la documentación oficial
Ejemplo de formulario de muestra de iniciaBlog
Este es mi formulario de ejemplo. En este caso lo he incrustado en un post. También puedes verlo accediendo a este enlace. Te he puesto el tipo de respuesta bajo cada pregunta, y ahora solo te queda cumplimentarlo.
Cómo activar las notificaciones por email (Opcional)
Sabiendo que los resultados de cada formulario enviado se guardan en una hoja de cálculo, aplicamos lo aprendido en este otro tutorial y para completar esta publicación, lo que he hecho es insertar aquí la hoja de cálculo con las respuesta. Una vez cumplimentado el formulario verás tu respuesta en la siguiente hoja:
Cómo activar las notificaciones por email
Por cada formulario enviado, el sistema creará un nuevo registro en una hoja de cálculo automáticamente. Sigue estos pasos para configurar el sistema de notificaciones y que te avise mediante un email que tienes un nuevo contacto.
Vuelve a Google Drive y haz clic sobre la hoja de cálculo asociado al formulario, en mi caso Ejemplo Formulario iniciaBlog (respuestas)
- Ve al menú Herramientas y haz clic en Reglas de Notificación...
- Marca las opciones tal y como aparece en el siguiente gráfico:
Una vez configurado las notificaciones solo tienes que realiza una prueba...rellenado tu mismo el formulario.
10 cosas que se pueden hacer con los formularios de Google Drive
- Formularios multi páginas
- Dependiendo el tipo de respuesta realizada en una pregunta es posible navegar hasta una página en particular
- Puedes mostrar una barra de progreso. Tiene sentido en formulario con varias páginas
- Puede indicar si las respuestas son obligatorias u opcionales
- Puedes incluir video y fotos
- Puedes crear secciones dentro de una misma página
- Puedes recibir notificación de un envio de formulario via mail
- Puedes personalizar el mensaje que se muestra al usuario una vez enviado el formulario
- Puedes obtener un código tipo iframe para incrustar en tu blog o web
- Puedes aplicar una plantilla predefinida y el resultado cambia estéticamente
10 cosas que no se pueden hacer con los formularios de Google Drive
- Indicar una página de destino al presionar el botón enviar
- Adjuntar una imagen como respuesta. No soporta upload. Sin embargo para estos caso te recomiendo mira esta aplicación también para Google Drive.
- Respuesta directa a un remitente al solicitar su email desde el correo electrónico
- El grado de personalización de los mensaje de campo obligatorio no es elevado
- No puedes quitar el logo de Google Drive
- No puedes personalizar los textos que figuran al pie
- La cantidad de plantillas disponibles tampoco es muy grande
- No puedes cambiar los tipos de letra (solo aplicando una plantilla)
- No puedes cambiar el fondo del formulario (solo aplicando una plantilla)
- Destino un correo electrónico en lugar de una hoja de cálculo


















